Designing with change in mind
Designing products for teens is challenging as they are an audience in a constant state of flux. As they grow and mature into adults, their tastes, habits and views change with them. However, this does provide a great opportunity to regularly engage with them about their data, to educate them about how their data is used, and keep them in control of their changing identities.



Despite being a generally digitally aware group, teens span a broad range and younger teens can have little awareness of the data exchange between them and the services they use. The challenge was to give a teen, who is not yet fully data literate, an active role in managing their data. Are there better formats through which teens might prefer to engage with their data, for example, could it be delivered in a story rather than within settings?
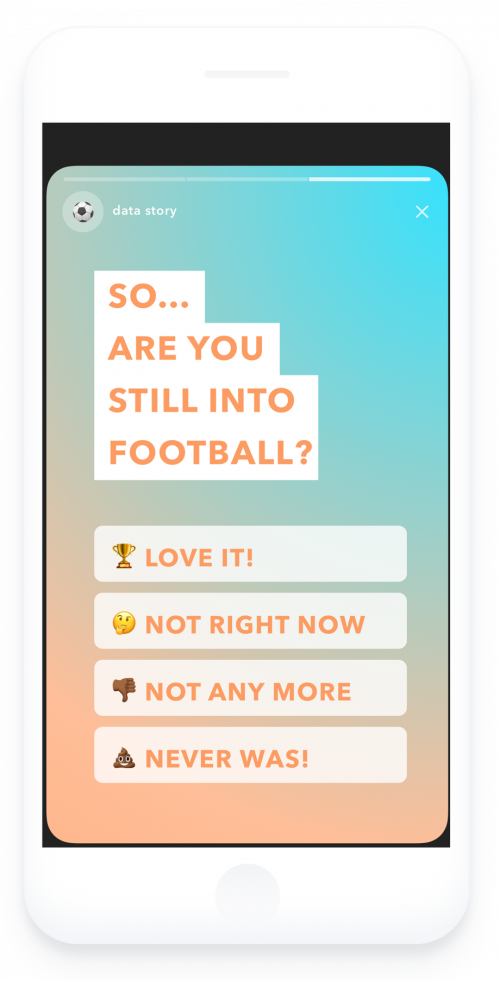
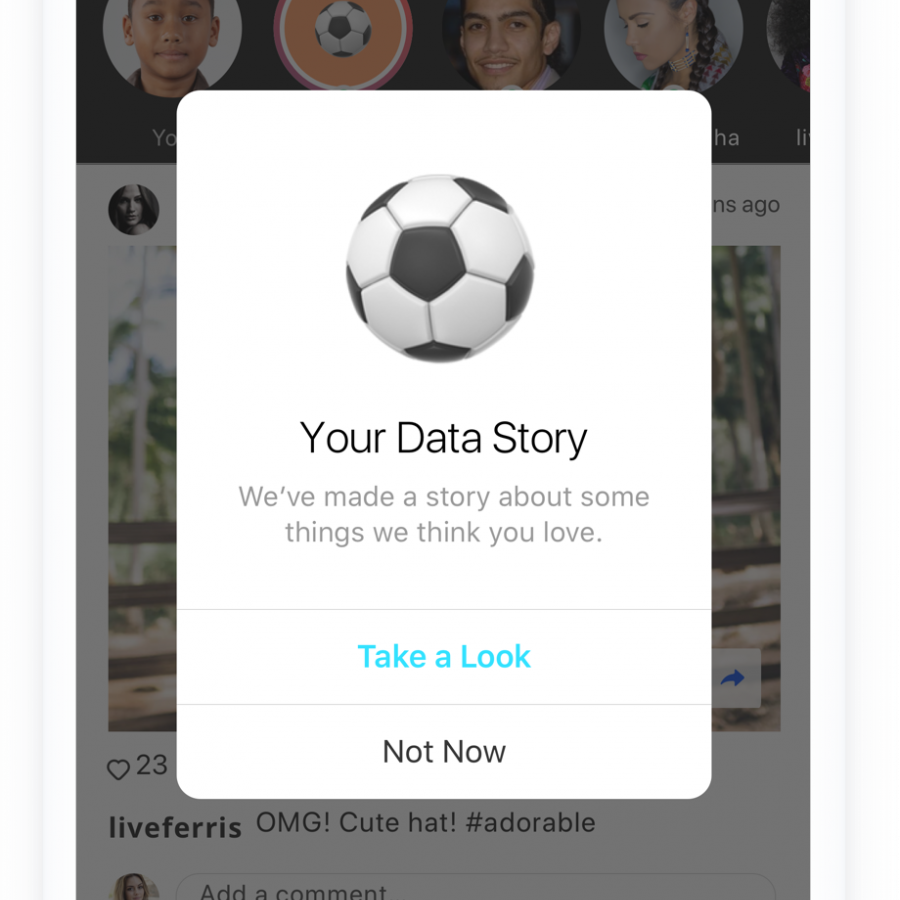
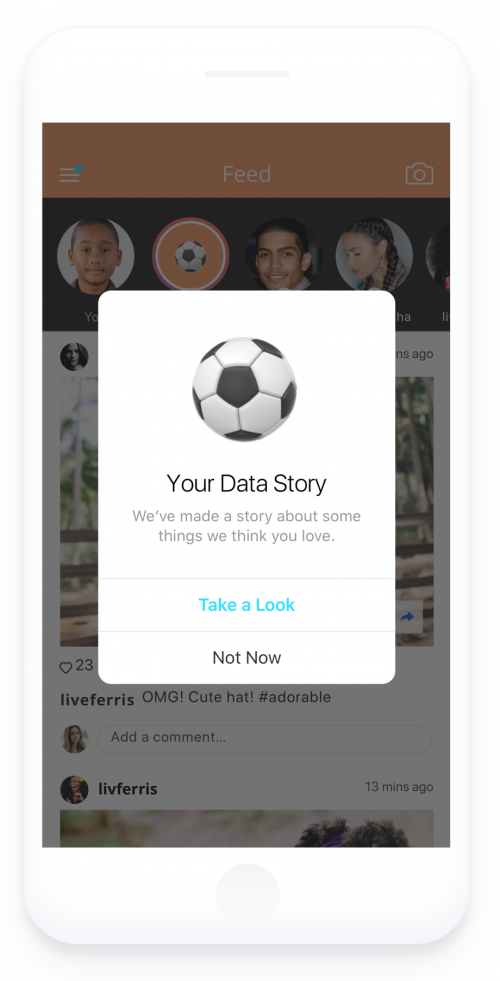
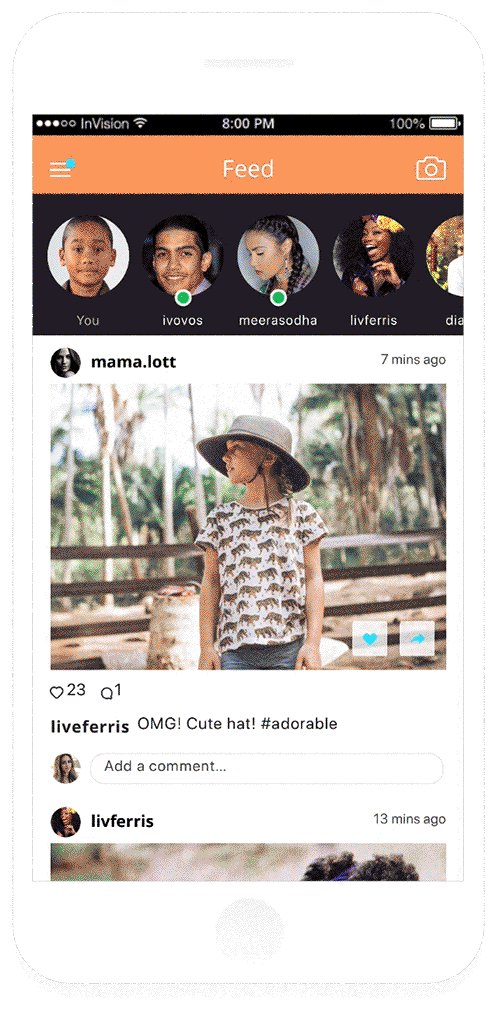
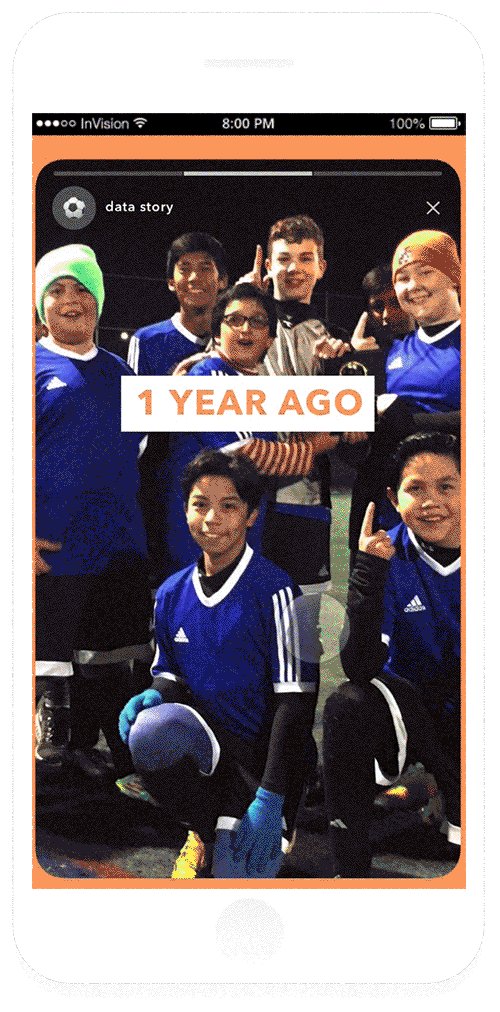
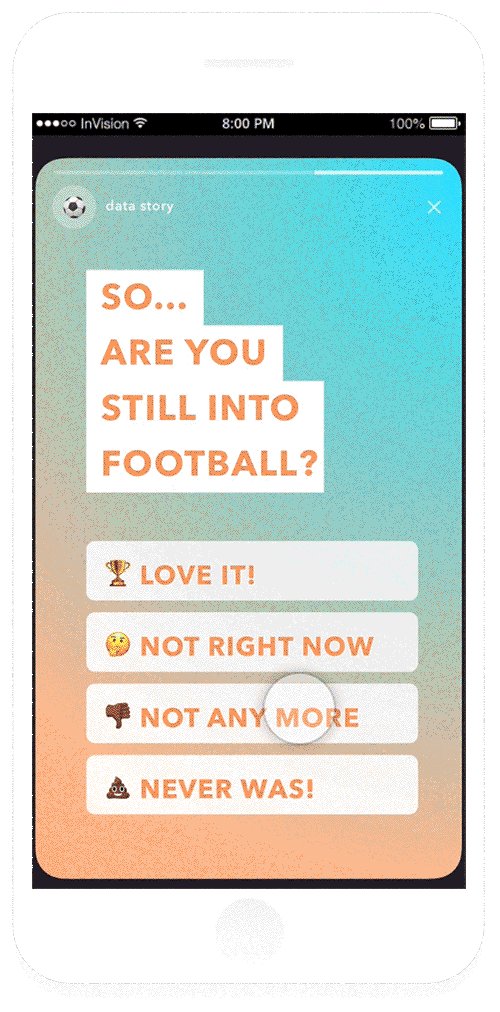
Friendlee uses an 'ephemeral story format', an experience already embedded in the app, to educate teens to understand and make choices about their data without having to actively look for data settings or deletion. Once they have used Friendlee for a while, it prompts them with a 'data story.' This story is about an interest that Friendlee identified, such as football, with the story showing content and actions that have made Friendlee believe they like football. At the end of the story, they are asked whether this is actually true using simple, conversational language.
The language around the actions is purposely kept human and is based on self-reflection, not on a technical process like 'delete this data'. The teen is able to take control of their data without having any knowledge of activity logs or data settings. Instead, they can reflect on it in the context of their own self-identity.

Directly engaging young people and inviting them to participate in the process of data deletion or de-ranking of content is something that most apps or services would shy away from. Friendlee took on this challenge head-on and explored the language and controls needed to engage younger people.
Team member Marei Wollersberger, from Normally, explained, 'We wanted to explore if, by adjusting the language we used, we could present their choices in such a way that they could intuitively make sense of them.' The basic question of 'So...are you still into football?' gives the following data actions:
- Love it - Friendlee would know to keep the data, and that the person is happy to be shown football content on their feed and be part of interest-based groups.
- Not Right Now - Friendlee would know to pause the display of football content on their feed and interest-based groups. No data would be deleted.
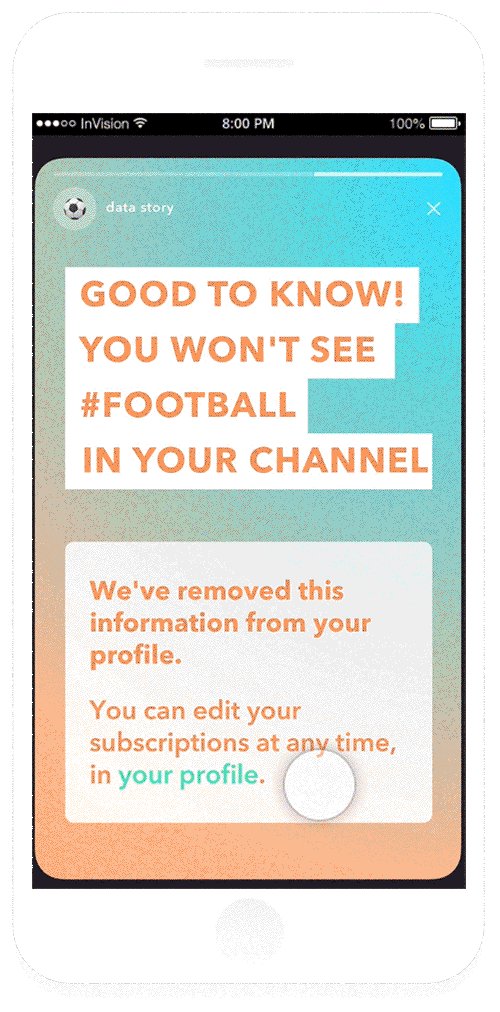
- Not Any More - Friendlee would begin to de-rank content about football in both frequency and prominence. Channels' subscriptions would be deleted and interests updated.
- Never Was - Friendlee would know that they'd gotten it wrong or that the teen had changed so substantially that football was no longer part of their identity and didn't want to be associated with it. All data on football would be deleted and they would be removed from interest groups.